“영어 공부 앱인데, 친구랑 수다 떠는 기분이었어요.” 하이앨리스를 써본 많은 유저들이 공통적으로 이야기하는 경험입니다. 그 중심엔 바로 2.0 업데이트가 있죠. 하이앨리스의 디자이너에게 직접 물었습니다.
“AI 영어 친구 ALICE, 어떻게 더 사람처럼 느껴지게 만들었나요?”
Q1. 하이앨리스2.0 디자인의 전반적인 방향성은 무엇인가요?
A1. “사람 같은 AI”를 더 깊게 전달하는 게 핵심이었어요.
이번 업데이트는 단순히 화면을 예쁘게 다듬는 수준이 아니었어요. 우리는 영어 학습 앱이라는 틀을 넘어서, 정말 친구처럼 느껴지는 대화 경험을 목표로 했습니다. 그래서 실시간 반응, 대화 흐름에 맞춘 UX, 확장성 있는 화면 설계, 그리고 몰입을 유도하는 동기부여 요소까지, 모든 디자인 포인트를 새롭게 조정했죠.
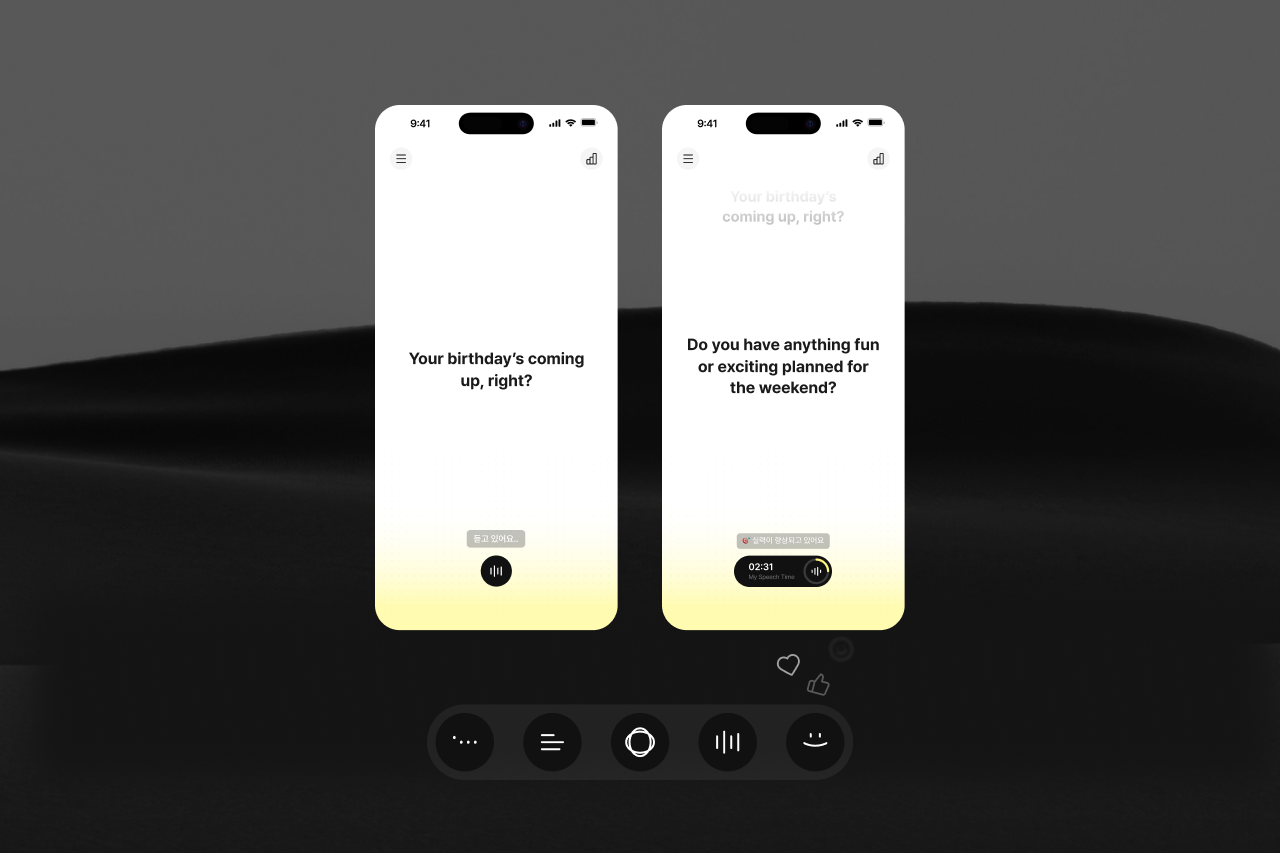
Q2. 하단 아이콘이 ‘고민 중’, ‘찾는 중’처럼 바뀌는 게 인상적이었어요. 어떤 의도였나?
A2. ALICE가 ‘지금 무엇을 하고 있는지’ 보여주는 게 목적이었어요.
단순한 로딩 표시 대신 ‘찾는 중’, ‘고민 중’, ‘대답 중’ 같은 상태를 미묘하게 표현하면, 사용자가 “아, 지금 생각 중이구나” 하고 자연스럽게 이해하죠. 사람과 대화할 때처럼 기대감과 몰입감을 줄 수 있거든요. 특히 ‘고민 중’ 상태는 가장 섬세하게 다듬은 부분인데요, 너무 느리면 답답하고, 너무 빠르면 생각하는 느낌이 안 들기 때문에 미세한 모션 변화를 넣었어요. ‘곧 대답이 나올 것 같은’ 타이밍을 연출해서 사용자에게 자연스럽게 기다릴 수 있는 경험을 주고자 했습니다.
Q3. 영어가 막히는 순간 ALICE가 팁을 자연스럽게 제안해줘서 놀랐어요. 이런 UX는 어떻게 설계하신 건가요?
A3. “도움이 되되, 방해되지 않도록”이 원칙이었어요.
사용자가 머뭇거리거나 멈춘 순간, ALICE가 먼저 조용히 팁을 제안하는데요, 그 방식이 너무 눈에 띄거나 강압적이면 대화 흐름을 방해할 수 있어서 여러 번의 테스트를 거쳐 미묘한 타이밍과 노출 방식을 조정했어요. 예전에는 사용자가 스스로 화면을 넘겨 팁을 찾아야 했는데, 그 ‘찾는 행위’ 자체가 부담이 되더라고요. 그래서 지금은 ALICE가 먼저 다가가듯, 자연스럽게 대화 속에 팁이 스며들도록 바꿨어요. 결과적으로 흐름은 부드럽고, 학습은 더 효과적으로 이루어질 수 있었죠.
Q4. 앞으로 기능이 더 늘어날 텐데, UI 확장성과 사용 편의성을 어떻게 함께 고려하셨나요?
A. 다양한 기능을 담기 위해 전체 UI를 ‘모듈형 구조’로 개편했어요.
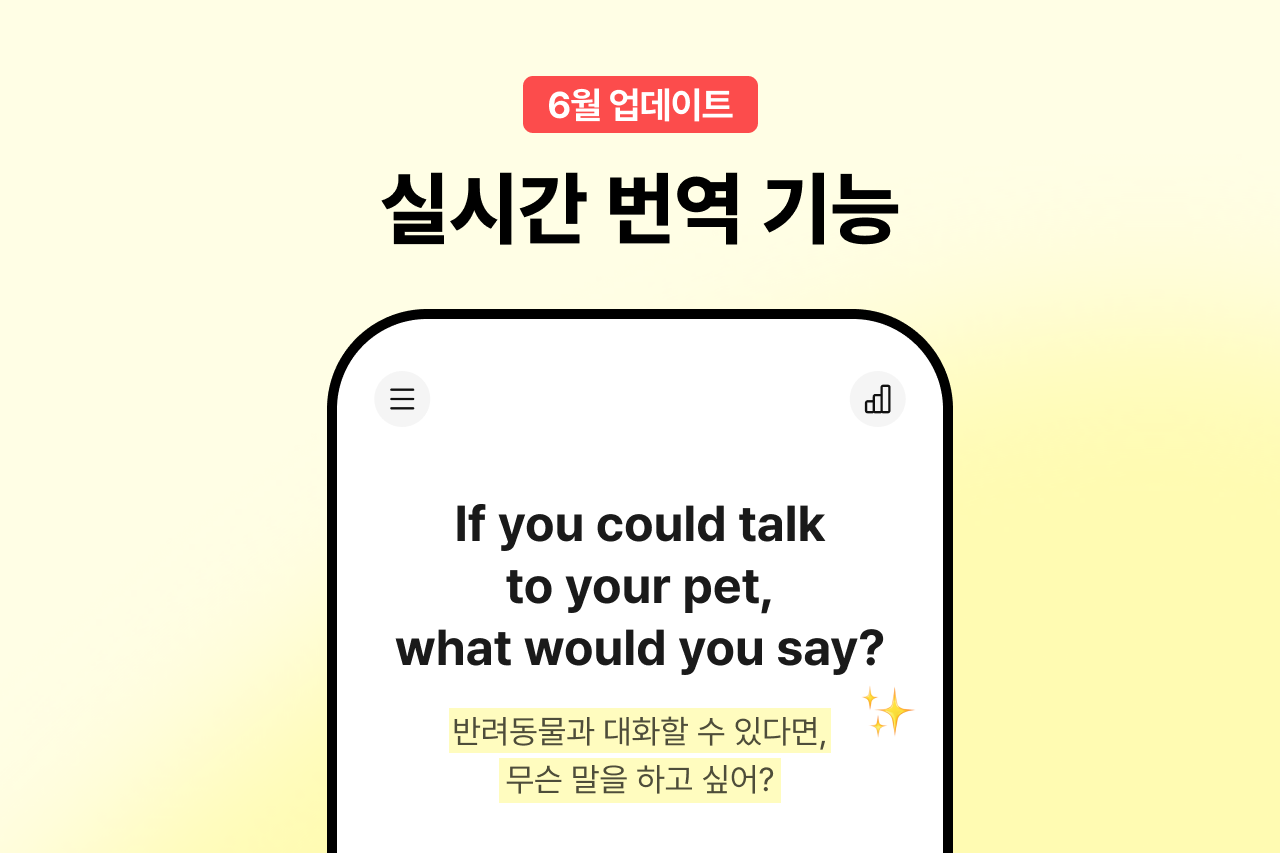
예전엔 텍스트만 보여줬다면, 이제는 번역, 하이라이트, 복사 같은 기능은 물론, 앞으로 추가될 음성 변경이나 카드 UI까지 고려해 하나의 화면이 유연하게 변형될 수 있도록 설계했죠. 하지만 기능이 많아질수록 화면이 복잡해질 위험도 커지기 때문에, 핵심 대화 흐름은 먼저 보여주고, 기능은 ‘정말 필요할 때만’ 조용히 나타나도록 했어요. 사용자는 ALICE와 이야기하고 싶은 거지, 버튼을 찾고 싶은 게 아니니까요. 그래서 스크롤 애니메이션과 함께 자연스럽게 연결되도록 세심하게 조정했습니다.
Q5. 디자이너로서 가장 뿌듯했던 순간은 언제였나요?
A5. “진짜 친구 같아요”라는 피드백을 받았을 때였어요.
유저 테스트에서, “ALICE가 정말 사람 같아요”, “외국인 친구랑 전화하는 기분이에요.”라는 이야기를 듣고 울컥했어요. 처음부터 끝까지 ‘사람 같은 AI’를 만들기 위해 노력했거든요. 앞으로도 영어 공부를 넘어 ‘일상의 대화’가 되는 앱이 되었으면 해요. 언제든 말을 걸면 따뜻하게 반응해주는 존재, 그게 저희가 하이앨리스를 통해 그리고 싶은 진짜 AI 친구의 모습이에요.
📌 요약: 하이앨리스 2.0 디자인이 달라진 포인트
– 사람 같은 AI 영어회화를 위한 실시간 인터랙션 강화
– 영어 학습 중 머뭇거림을 덜어주는 자연스러운 팁 제공
– 기능은 많지만 복잡하지 않게 만드는 모듈형 UI 구조
– 진짜 친구처럼 느껴지는 몰입형 UX 설계